WordPressの投稿の手間を少なくする方法
WordPressとはなんぞやという方もいますのでそちらの方からまず説明します。
CMS(コンテンツ・マネジメント・システム)といってWebサイトの運営を簡単にしてくれるツールがあるのですが、このツールを使うメリットとしてはHTML言語などの知識がなくてもWebサイトを構築することができます。できるだけなのでカスタマイズにはもちろん知識が必要です。
WordPressはCMSです。ちなみにシェア率は世界のwebサイトの約27%、CMSを利用したwebサイトの58%だそうです。
参照:https://w3techs.com/technologies/overview/content_management/all
ですので「ブログなど更新したい」といった要望があったらほぼWordPressでwebサイトを構築していくと考えてもいいと思います。
しかし、簡単に更新出来ると説明されてもweb製作者側の簡単とお客様の簡単には差があります。
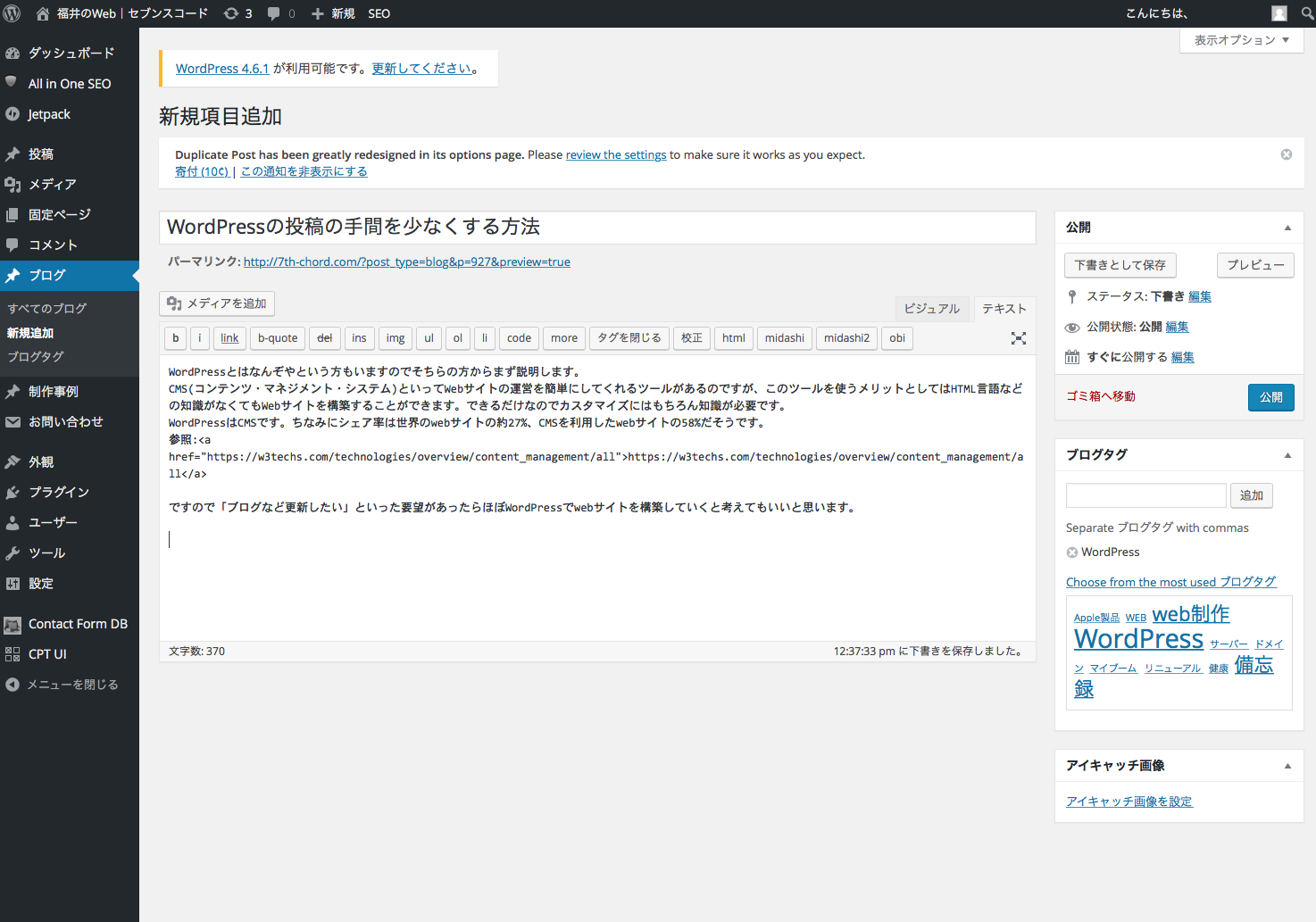
たとえばこの記事の投稿画面はどうなってるかというと

こんな感じです。
ブログの一覧にはアイキャッチ画像と呼ばれるサムネイル画像があるのをよく見かけると思います。
このサイトではこんな感じです。

WordPressのデフォルトの投稿画面には『アイキャッチ画像』という項目があり、通常はここで選択した画像が一覧にアイキャッチ画像として表示されます。
個別のページにはタイトルの下に挿入されます。
しかしブログを書いてると「そこで画像を見せたいわけじゃないのに」となることが多いです。
そこでWordPressのカスタマイズをします。
投稿画面の『アイキャッチ画像』には一覧に出力したい画像を選択し、記事の中の表示したいところでも画像を挿入する
このカスタマイズ、全然悪くありません。
しかしこのカスタマイズだと画像を選択する回数が増えるため手間になります。
アイキャッチ画像を選択し忘れた場合にレイアウトが崩れてしまったりすることもあるのでbestではないでしょう。
そこでこんなカスタマイズを
記事内の最初の画像を一覧にアイキャッチ画像として出力し、画像がない場合は特定の画像を表示する。
こうすればアイキャッチ画像を選択しないでも一覧ページには必ず画像が出力されるためレイアウトが崩れる心配もありません。
function.phpに
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function catch_that_image() { global $post, $posts; $first_img = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $first_img = $matches [1] [0]; if(empty($first_img)){ $first_img = get_template_directory_uri().'/images/noimg.jpg'; } return $first_img; } |
一覧の画像を出力したい箇所に
|
1 |
<img src="<?php echo catch_that_image(); ?>" /> |
こうすることで記事内の最初の画像を一覧にアイキャッチ画像として出力し、画像がない場合は特定の画像を表示することが出来ます。
制作となると見た目や機能を優先しがちですが、webサイトは更新したりしてコンテンツを充実させることが大事ですので、更新のしやすさも考えないといけないと思ってます。
次回はサイズの異なる画像を制御する方法でも書こうと思います。


いつも参考にさせてもらって(お世話になって??笑)います!
制作時にぜひ参考にさせていただきますー!
前半部分は朝礼のワンポイントにも使わせてもらうかも…笑
次回の画像制御も楽しみにしております!
宣言通りコメントしていただきありがとうございます^^
名前見て誰かと思ったら内容見て簡単に特定できましたw